JavaScript?????淶???
???????????? ???????[ 2012/12/12 10:31:09 ] ????????
????11???淶????JSON????????????
???????????????к????????????????????????????????????????????????????????????????????д??????????????????????????е?????????????????????????JSON????????????????????Firefox???????JSONView?????????????XML???????????????????????????jQuery?????????°汾jQuery1.4+???JSON????и???????????????????????jQuery????????????磺{name:”Tom”}??{‘name’:'Tom’}???????{“name”:”Tom”}??

????12???????????????δ???????????????????
????????????????????????д??????????????ü???????????????Щ????????????ü?????????????е????????С?????????в???????????????????????????????????????????????????????????????????????????????????????????ù????????????????????@deprecated?????????????????????
????13??????????????????????????????
?????????????????????в?????????????Щ??÷????????????Щ????????????????Щ??÷???????????????д????????е????????????????????????Щ?????????“????”???????????????Щ??÷?????????????????????д?????????????????????????????????????????????Ч????????????????????????????????????????硣
??????????????????Common.js?ж???function $(elemID){return document.getElementById(elemID)}??????????Mail.js????γ?????????????????????壬?????Щ?????????????????
????14?????ú???????
???????м?????????????????????????????????????????????ú???????????????jQuery????????AJAX??????????????????????????????????JSON?????????$.getJSON???????????$.get???????????eval???????JSON??????????????????????????????????????????$.post???ò???????????????????????dataType????????????????????$.getJSON?????????????????????????????????????????JSON??
????????????jQuery1.4??????????????????????????ContentType??????ASP.NET C#???? Response.ContentType = “application/json”?????$.get????$.getJSON??????????????
????15????ú???????洢?????????
??????????????????DIV??????JSON??????????????????????????????<div id=”json”>{ “name”:”Tom”}</div>????????DIV?????????????????????????????????????HTML?????????????????????????????????????????????????????????<input type=”hidden” value=” { “name”:”Tom”}” />??
????????????????window???????????Щ??????????????????????????AJAX????????????????????飺<script>window.userData = { “name”:”Tom”};</script>??????AJAX?????????????????$( “#MyDiv “).html(data)????window????????????????????????????????????????????eval(document.getElementById(“UserData”).innerHTML)???????window???????????????????Щ????????????????????????????????????????????????????????????????濪????
????16??????????????????????
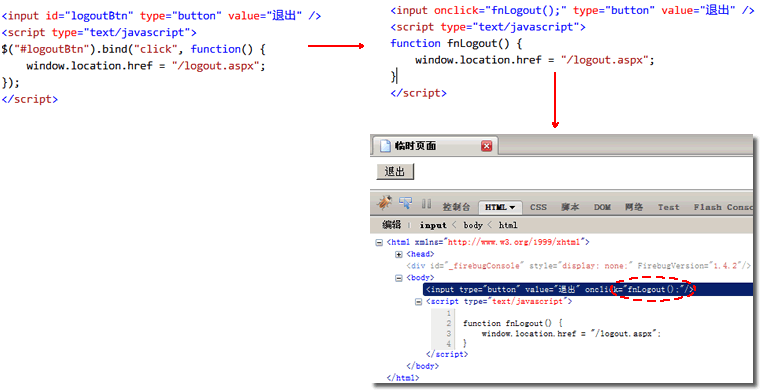
?????????????????????????????????????ó???????????????д????????????ü????????????????????????д????????????Ч?????????
?????????????????ж???getElementById???????functoin $(elemID){return document.getElementById(elemID)}?????????????д???????????$(“MyDiv”).parentNode.removeChild($(“MyDiv”))??????????????????getElementById DOM??????????????????????var myDiv = $(“MyDiv”); myDiv.parentNode.removeChild(myDiv)??????getElementById??DOM????????????????getElementsByTagName???????????????jQuery?????????????????????????????
????????????????????????????????????????????????????д?????????????????????????????????????????????????????????????????Ц???
????17???????????????????????????????н????????????
?????????????????????????????????????????????????????????????????????????????????????????????????????????????д???????????????????????????????????????????????????????????£??????????????????????
??????

???·???
??????????????????
2023/3/23 14:23:39???д?ò??????????
2023/3/22 16:17:39????????????????????Щ??
2022/6/14 16:14:27??????????????????????????
2021/10/18 15:37:44???????????????
2021/9/17 15:19:29???·???????·
2021/9/14 15:42:25?????????????
2021/5/28 17:25:47??????APP??????????
2021/5/8 17:01:11













 sales@spasvo.com
sales@spasvo.com